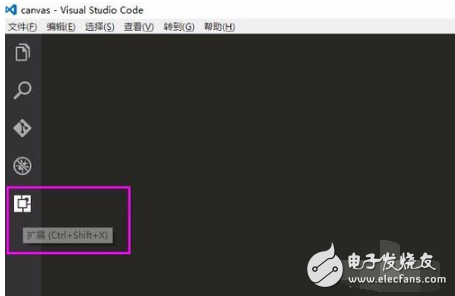
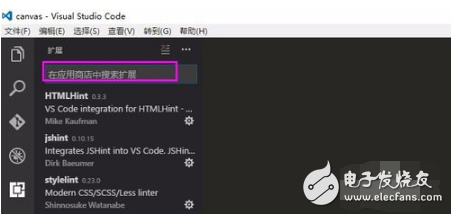
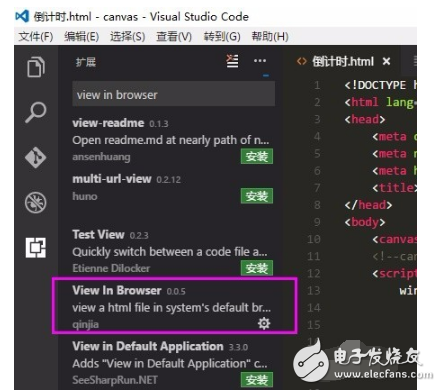
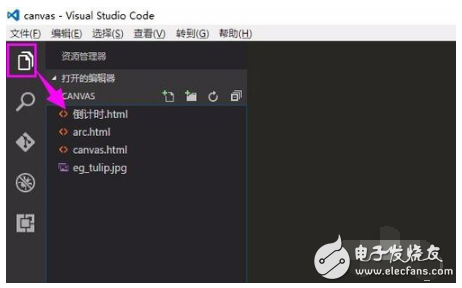
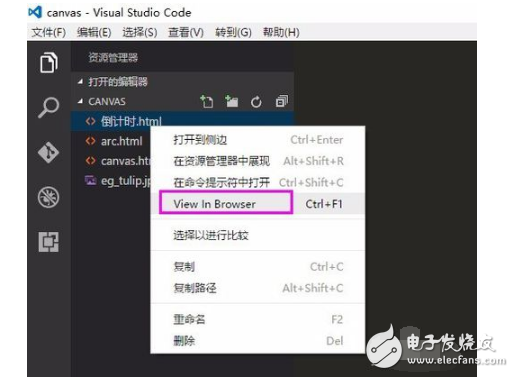
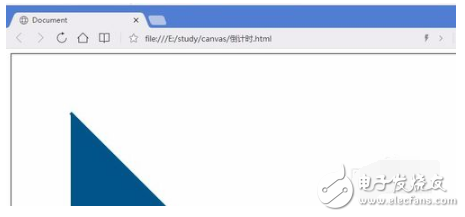
Hypertext Markup Language, an application under the standard universal markup language. "Hypertext" means that the page can contain images, links, and even non-text elements such as music and programs. The structure of the hypertext markup language includes the "head" part (English: Head) and the "body" part (English: Body), where the "head" section provides information about the web page and the "body" section provides the specific content of the web page. Hypertext Markup Language documentation is not very complicated, but powerful and supports file insertion in different data formats. This is one of the reasons why the World Wide Web (WWW) is prevalent. Its main features are as follows: Simplicity: The Hypertext Markup Language version is upgraded in a superset mode for greater flexibility and convenience. Extensibility: The wide application of the Hypertext Markup Language brings enhanced functionality, increased identifiers, etc. Hypertext Markup Language takes subclass elements and guarantees system extension. Platform independence: Although personal computers are popular, there are many people who use other machines such as MAC. Hypertext markup languages ​​can be used on a wide range of platforms, which is another reason why the World Wide Web (WWW) is prevalent. Versatility: In addition, HTML is the universal language of the web, a simple, versatile full markup language. It allows web page authors to create complex pages that combine text and images that can be viewed by anyone else on the web, no matter what type of computer or browser they are using. 1. First enter in the first line! 2. Then move the cursor to! Rear 3. Press the tab key 4. Complete The effect is as follows: I recently developed with vscode and found that vscode does not have the function of sublime to open the preview directly in the browser. What should I do? After research, it turns out that just install a plugin. Method / step Open the vscode editor and click on the fifth small icon on the upper left side of the editor's main interface - the 'Extension' button; Go to the extended search right pull box and type "view in browser" in the app store search box to automatically search; Wait a few seconds, the extension will appear one after another, the "Install" button will appear in the lower right corner of the view in browser option; click Install. After installation, you will be prompted to reload, click to reload (ps: because the small series has been installed, so there is no "install" button); Click the first icon button on the left to return to the Explorer interface and select the html file you want to view. Right click on the html file and the view in browser option will appear. 6 Click on the view in browser option to preview the file with the browser~.
When people talk about 7inch tablet, kids appears on their minds, especially for elementary students or kindergarten kids for playing intelligent exploitation games or online learning. Clients usually choose 7 inch tablet wifi only as 7 inch educational tablet for project, wifi one is much cheaper. Of course, 7 inch Android Tablet with 3G lite or 4G lite also optional. You can always see a right tablet at this store, no matter amazon 7 inch tablet, 8 inch android tablet, or 10.1 android tablet.
Except android tablet and window tablet, there are Education Laptop, mini pc, All In One PC, which are is the main series at this store. Any other special configuration interest, just email or call us, you will receiving value information in 1-2 working days.
To meet clients` changing requirements, we contributes 10-20% profit to develop new designs according market research and client`s feedback.
So you are always welcome if can share your special demand or your clients opinion for the products.
7 Inch Tablet,7 Inch Android Tablet,Amazon 7 Inch Tablet,7 Inch Tablet Wifi Only,7 Inch Educational Tablet Henan Shuyi Electronics Co., Ltd. , https://www.shuyielectronics.com







Html